使用Firefox替换Chrome
前段时间有点忙,经常出现好几个Chrome窗口的标签页拥挤到只能看到图标和几个字的情况。之前看到同事使用Edge的纵向标签页,纵向布局能比较好地处理这种情况,无论多么拥挤,至少标题能看得清楚。但是实在不太喜欢Edge的满满营销味道,因此在一番调研之后,决定尝试切换到Firefox。
之前其实用过一段时间的Firefox,并非由特别强烈的需求驱动,主要是为了逃离Chrome。不过刚入职那会由于飞书以及很多公司内平台对Firefox的支持不太好,导致又换回了Chrome。而这次切换到Firefox是冲着用着舒服来的,同时在使用了一段时间后,发现竟有一些意外之喜。不出问题的话,在很长时间内,我的主力浏览器都会是Firefox。
这里总结下目前发现的Firefox的一些优势。
一、树状标签页
首先就是前面提到的纵向标签页了。
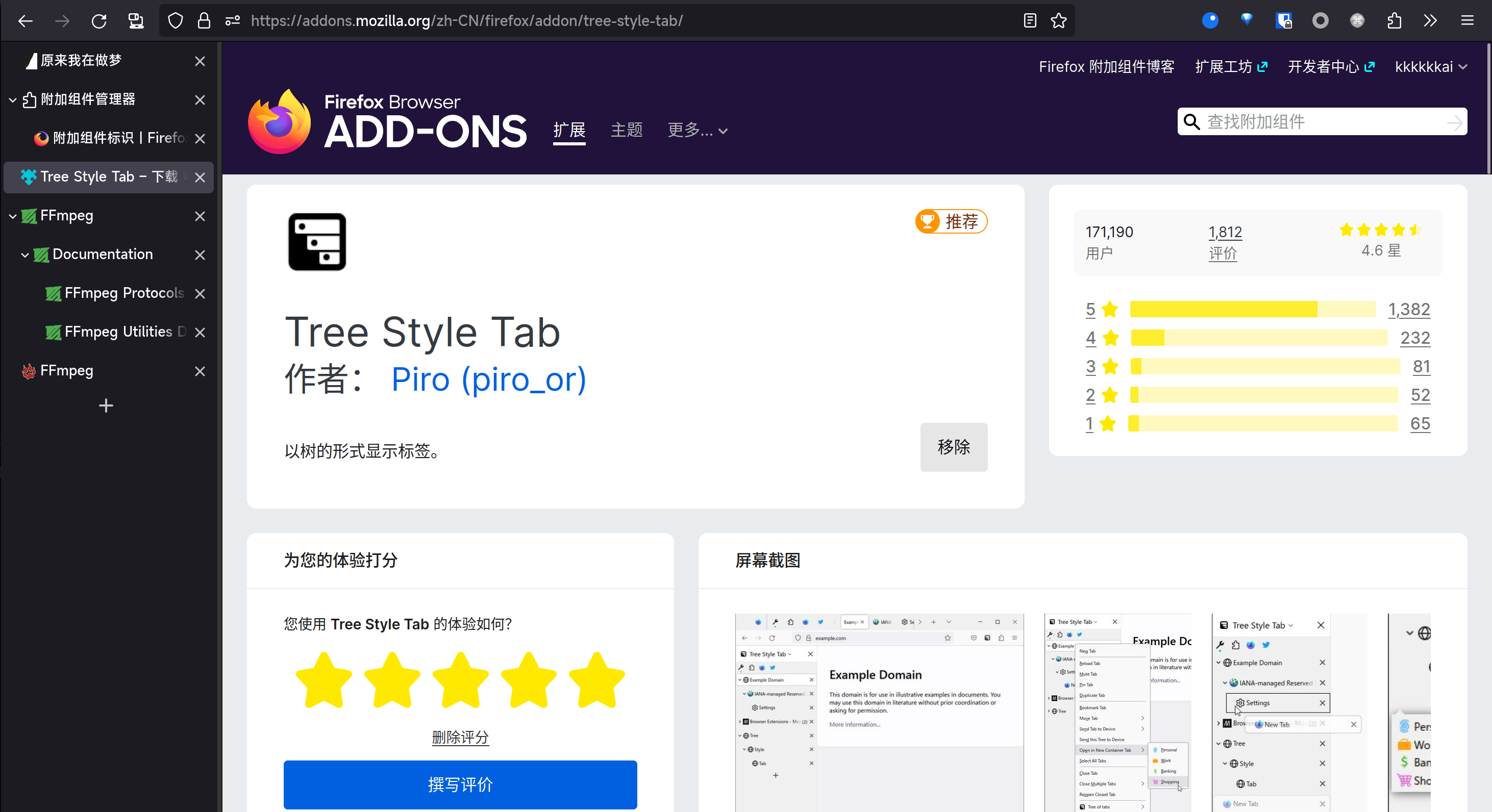
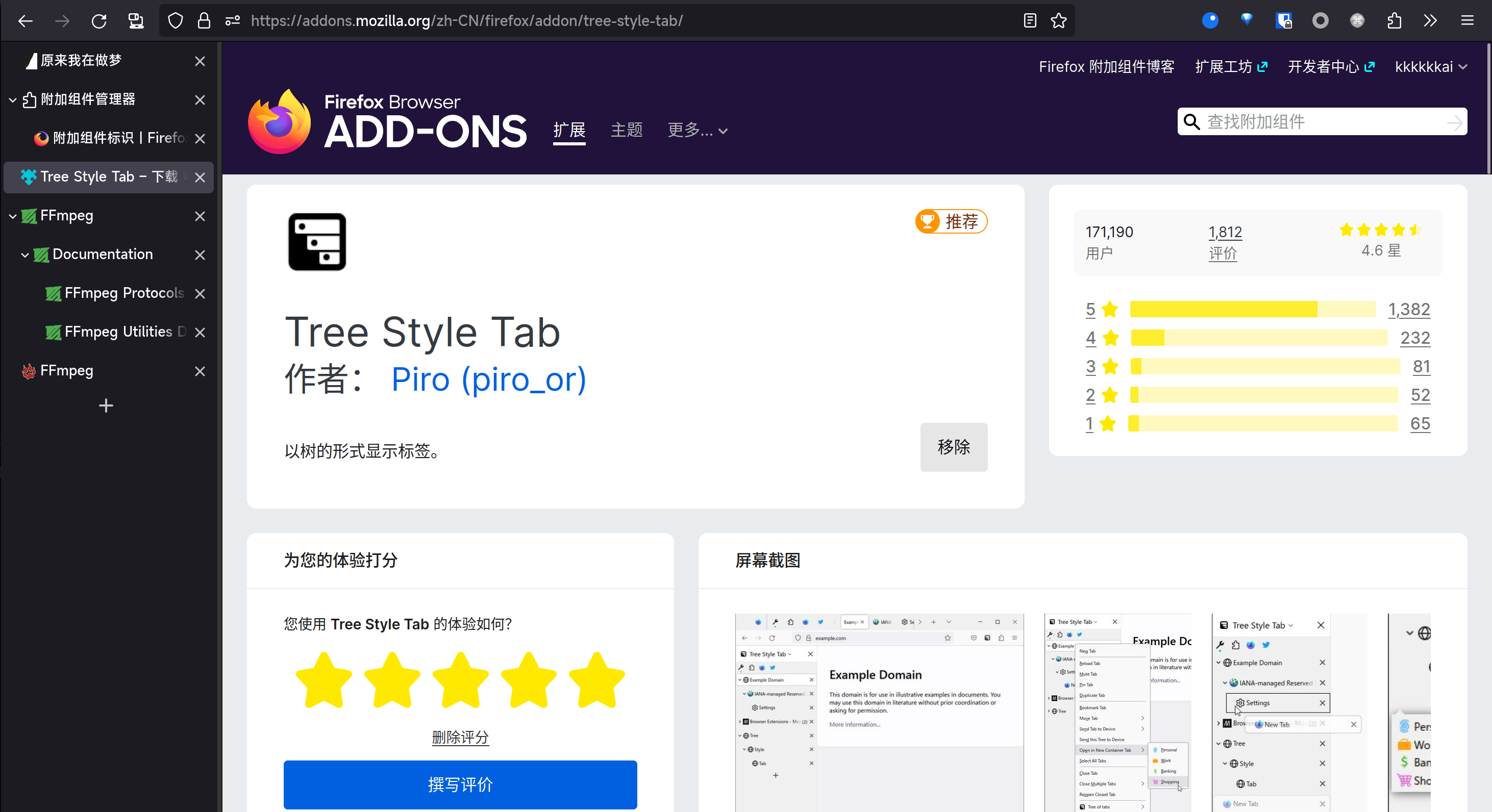
Firefox的纵向标签页主要是通过Tree Style Tab这个插件提供的(商店链接)。先上目前的效果图:


可以看到,这个插件提供的并不只有纵向标签页,而是“树状”标签页,这也是它名字的由来。这个标签树的基本创建逻辑为:如果点击页面A的某个链接,打开了新页面B,那么B就是A的子标签。
这样的树结构最大的好处在于,相关的标签页通常都会自动放到同一个树枝下面,也就是相关的任务会被自动分到一组。这一点在大量查资料的时候特别好用,可以随时看到整体查询的路径,在某条查询路径不需要之后,也可以一起折叠或者关掉。
毕竟我们通常在浏览器查询的过程都是一个树形的工作路径,伴随着链接一层层打开,标签页也就不断变多了。线性的标签管理会把这些层级拍平,相当于做了个拓扑排序,这点其实与人的思路是有所冲突的;而树状标签管理可以做到不破坏这些层级,一定程度上可以对工作时的思维结构起到辅助作用。
标签页的结构一定程度上体现的是工作学习中的思维结构,比如“正在做几件事”、“事情A涉及到哪些平台”、“事情B如何细分”、“事情B和C的关系”等等,这些通常都有对应的浏览器标签页。
总之,一开始我只是想找个纵向标签页,结果却发现了树状标签页,算是意外之喜之一。
二、定制UI
如果只是装上上面提到的树状标签页插件,你会发现旧的Firefox自带的标签页仍旧存在,这会导致界面信息的冗余,以及难以养成使用树状标签的习惯(习惯性地使用顶部标签页)。
好在Firefox提供了特别强大的定制能力,可以利用这个定制能力把标题栏给隐藏掉。其实Firefox的主界面本质上就是个H5页面,因此可以通过定制的js/css调整几乎任意一处细节。
这个定制能力一般称作userChrome.css,可以参考这个网站(至于为什么Firefox的功能名里面包含Chrome,这我就不是很清楚了😃)
具体来说,要实现这样的效果(隐藏原有Tab栏、隐藏标题栏):

只需要在userChrome.css中添加如下代码:
/* 这段CSS请仅在Linux上使用(KDE/Gnome等),Windows和Mac的Firefox表现不太一样。 */
#tabbrowser-tabs, #sidebar-header {
visibility: collapse !important;
}
#TabsToolbar {
display: none;
}
这些CSS会同时隐藏Tab栏和标题栏,因此最小化、最大化、关闭按钮也没了,因为我发现我在日常使用中,这三个按钮并不是必要的:
- 关闭全部的按钮用的时候并不多,可以用
Ctrl-Shift-W或者右键任务栏关闭来替代。 - 最小化几乎不会用到,一般会通过新增桌面来实现清理桌面的效果。
- 最大化可以通过拖动贴边(我配置了按住Alt可以直接拖动),或者双击空白处来实现(可以看到我在地址栏旁边加了一段空白)。
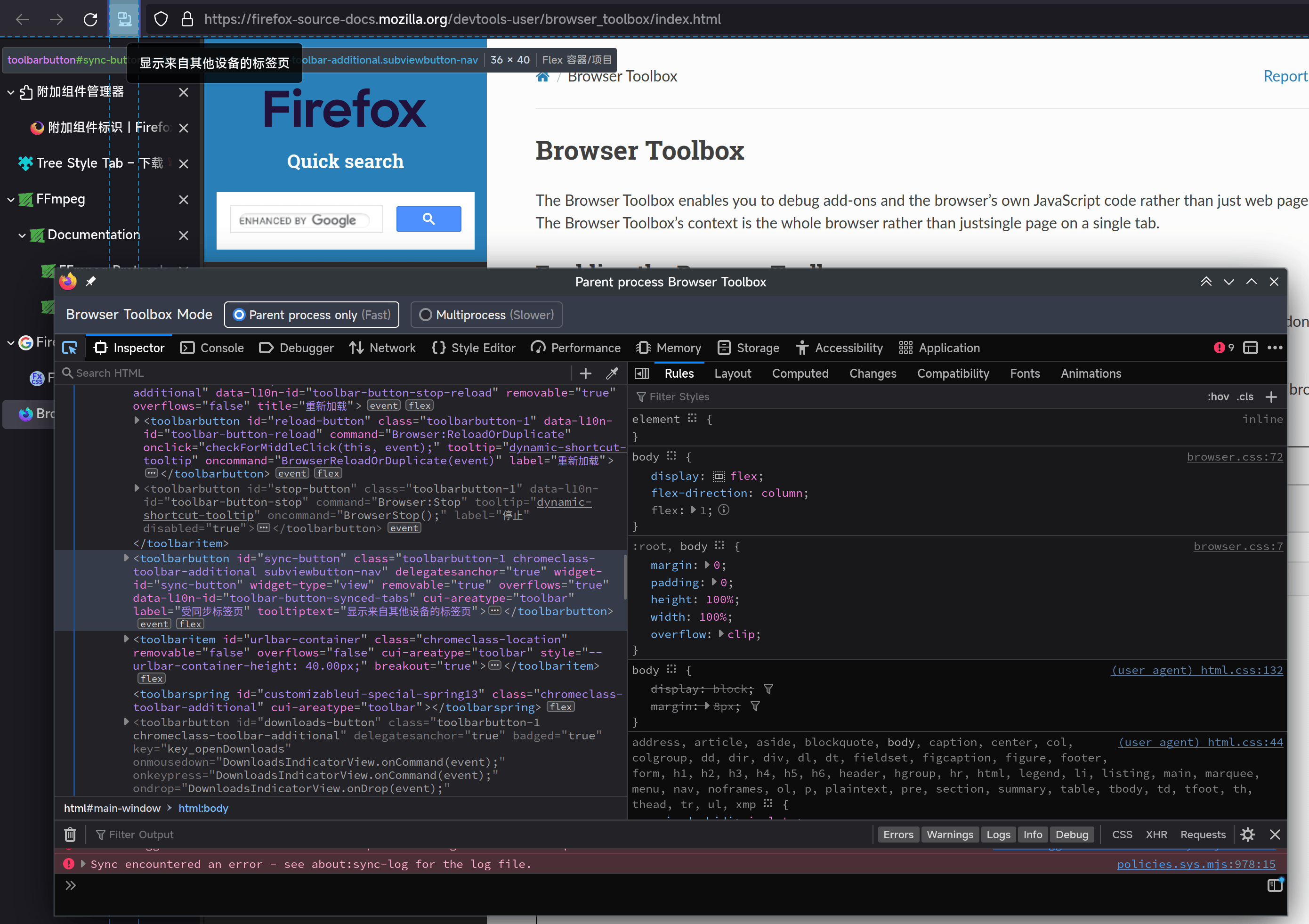
如果你需要对Firefox界面的元素进行自定义,你可能需要找到某个元素对应的CSS类或ID,那么可以使用Firefox Browser Toolbox这个工具,它可以让你像调试网页一样调试主界面。

定制UI算是意外之喜之二。
三、同步服务
另外一个意外之喜就是同步服务了。
即使是在路由器透明代理的情况下,Chrome同步服务的稳定性仍旧差得要命(可能是我的梯子不稳)。但Firefox完全不用担心,随时随地都可以多设备同步。
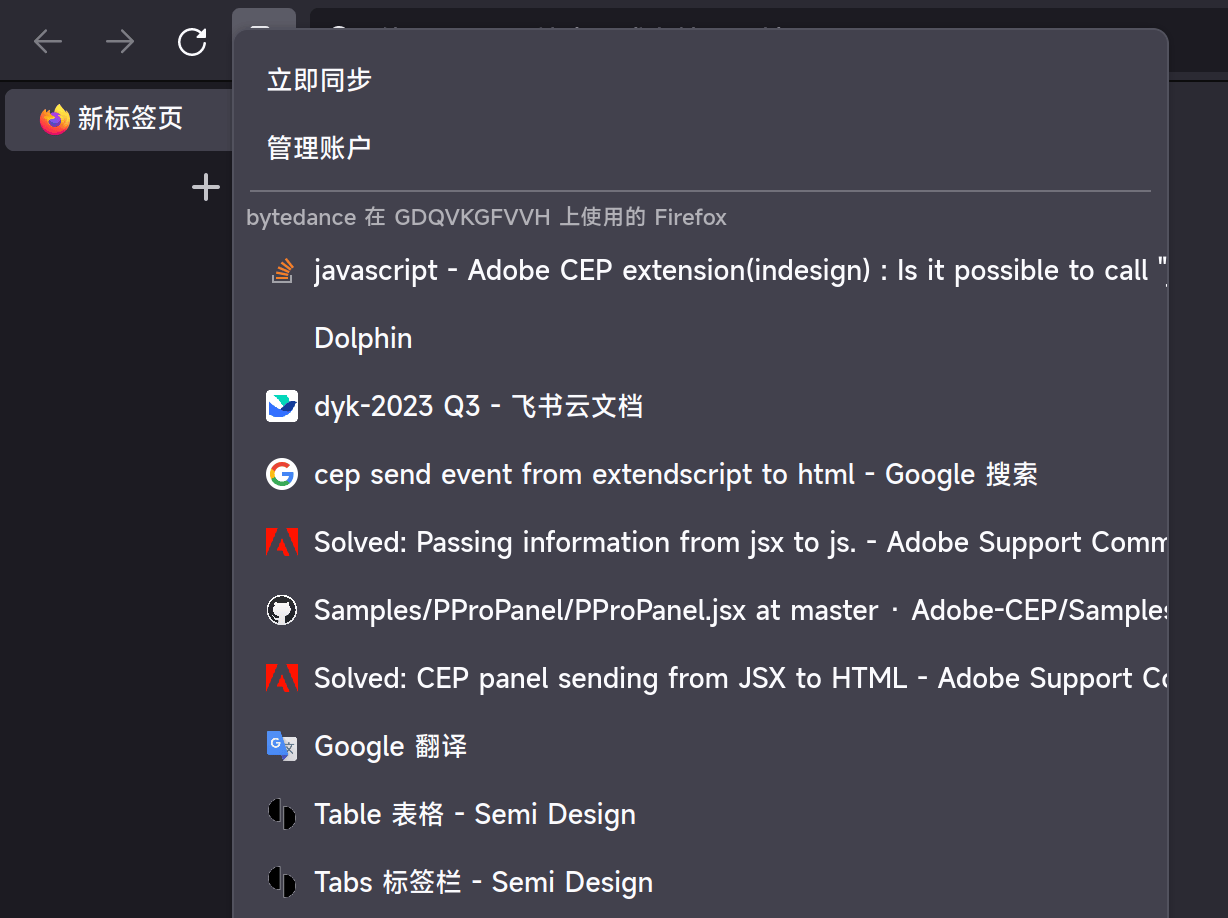
我在导航区域放置了一个同步菜单的入口,点击即可看到其他设备的标签页:

问题
当然,与Chrome相比,Firefox还是会有一些问题。
兼容性
首先就是兼容性。
在Chrome作为浏览器龙头的当下,很多网址只会在Chrome下进行完整的测试,尤其是公司内的平台,因此经常会看到这样的提示:

实际上,在我这段时间使用之后,发现大多数网站其实九成左右的功能都是可以正常工作的,因此我通常会将这个横幅用广告屏蔽器屏蔽掉。
当然,还是会有问题,比如飞书多维表格以及飞书文档中的表格的编辑体验就很差劲,会出现莫名返回顶部、不显示光标的问题。不过这些场景目前我使用的不是很多,暂时可以接受,但还是需要一个Chromium作为备用,以防不时之需。
稳定性与Bug
另外一个是问题是稳定性。
- Firefox偶尔会有标签页不加载的问题,不过几率很低,目前只遇到一两次。
- Firefox播放B站视频会在最后一两秒卡住,然后重播一次。
- Firefox有时会出现比较严重的内存泄漏,能吃掉10G+的内存,需要关掉全部标签页之后才能恢复。
2023.7.16更新:
目前使用的开发版 Firefox 116.0b2 版本似乎已经解决掉这个问题了,没再出现。
总之就是有一些小问题,目前影响不是很大,暂时可以接受,等后续更新修复。